CASE STUDY
GDC SALAZAR AWARD
BEST INTERACTIVE DESIGN 2017
ADOBE DESIGN ACHIEVEMENT AWARD
SEMI-FINALIST 2017
APPLIED ARTS STUDENT AWARD
BEST INTERACTIVE: MOBILE 2017
WHAT'S AN "IONA"?
“Iona” came about from the need to update current high school educational platforms which haven’t changed much in the last few decades, particularly in the sciences. Students today are growing up in a vastly different environment than they were even ten years ago, but high school chemistry is still being taught the same way it was 30 years ago: with textbooks, lectures, and labs. Labs are valuable, however, through research, not one student found the textbook helpful or would even use to it study. It’s time for teaching tools to catch up and engage students in the same ways as the rest of the world.
DELIVERABLES
Competitor analysis
User research
User interviews
Wireframes
Visual design
User interface
Prototype
Front-end development
Project management
Project documentation
Video case study
SOFTWARE
Photoshop/Illustrator
Figma
After Effects
Media Encoder
Webstorm (html + css + javascript)
Google Suite
Basecamp
Trello
TIMEFRAME
December 2016 – March 2017

MENTAL MODEL
Eight students were interviewed and two teachers consulted in the making of iona. I started by breaking down all the interview responses into data points and assembling a mental model in order to get into the mindset of the users. The points above represent potential needs and wants, the points below represent potential features required to meet those needs.
“GAMIFICATION”
My users were categorized into four major groups to further define what types of features to include and what would best suit the overall goals of the project. This also helped me define what to deliberately leave out.
The achiever wants to learn as much as possible, do all the experiments, in order to receive a high grade
The killer wants to combine elements until something blows up (and learn how to make a bigger explosion)
The socializer wants to run experiments with friends, learn together in a study group, or just hang out
The explorer wants to go through the periodic table comparing various elements and their uses

SITE MAP
The high school chemistry curriculum is presented in a very specific way and it’s proven to work. The content and order was not altered for this project; but the difference is in how it’s presented.
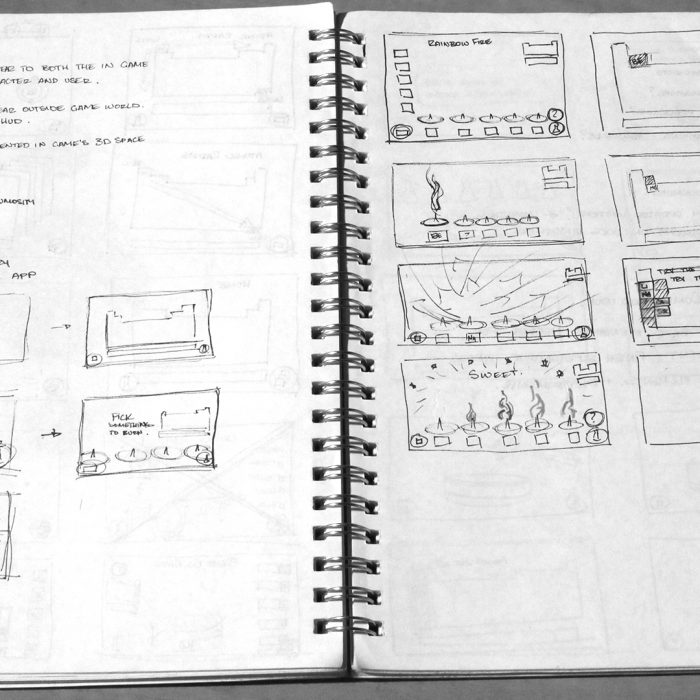
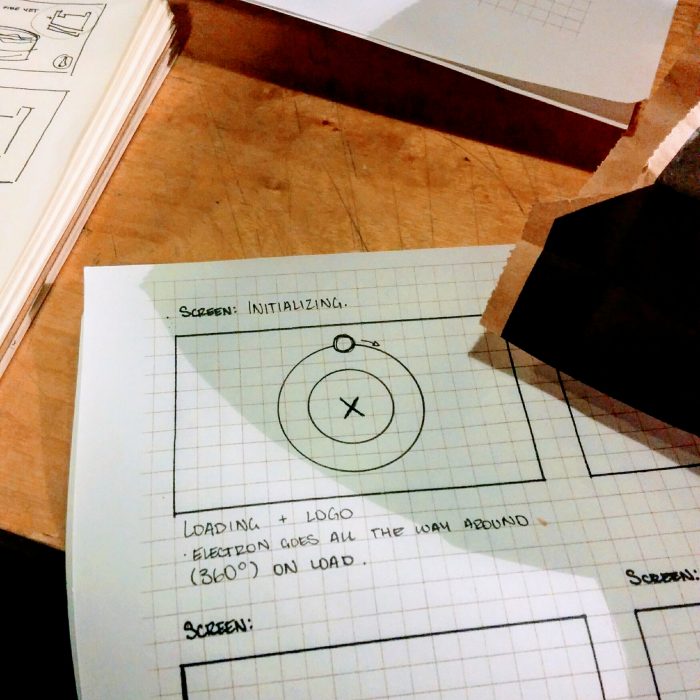
WIREFRAMING + STORYBOARDING
Initially, I started wireframing to get the idea of the general flow of the sitemap. However, I quickly realized that storyboards were much more effective for this particular project. Low fidelity paper prototyping was also a huge help to get my bearings in 3D space, which was used to plan out interactions and movements.
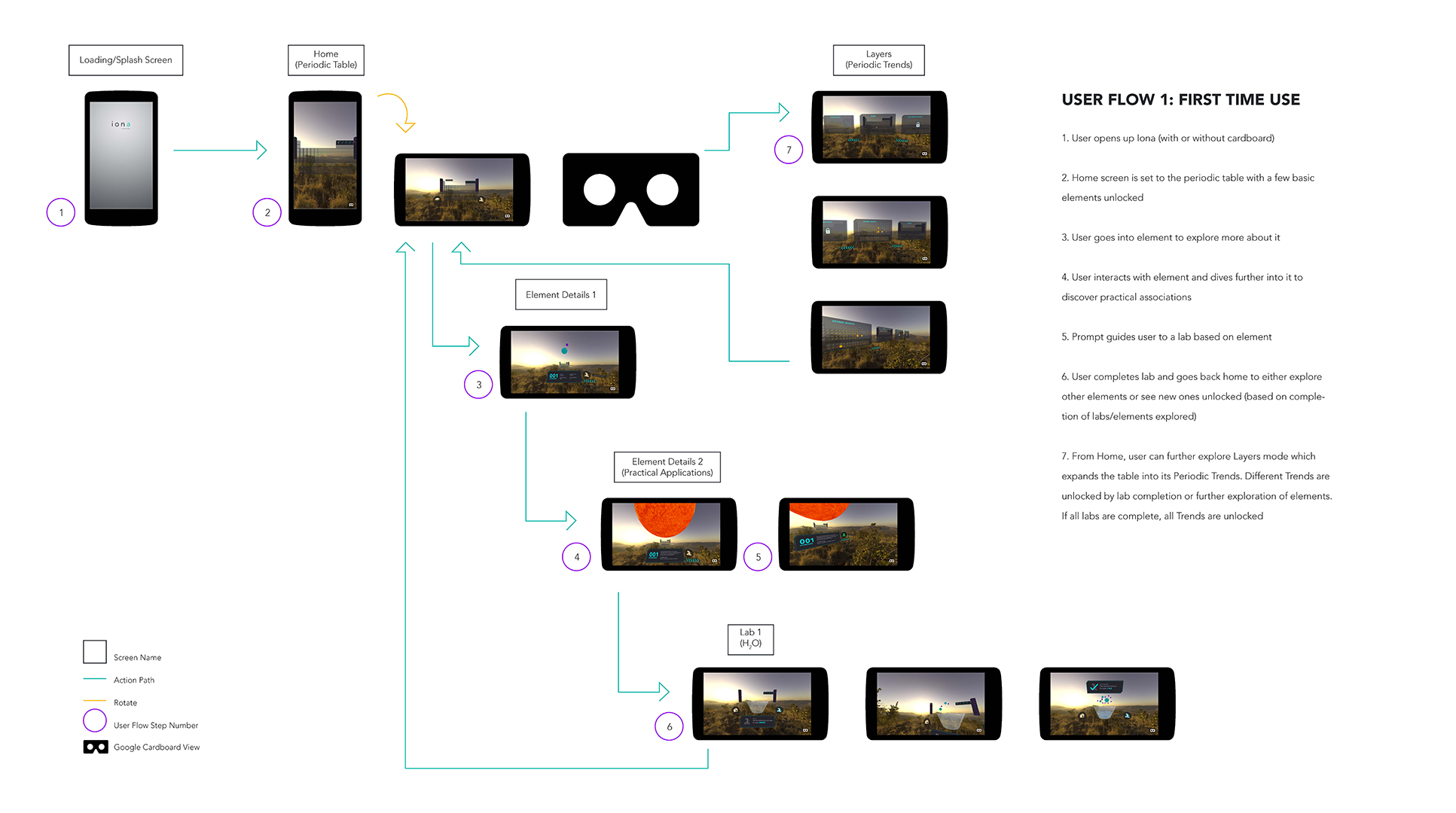
USER FLOW
Several user flows were created, but the main focus fell on the on boarding (the initial interaction with the platform), as it was the most challenging, and set the tone for the entire experience.
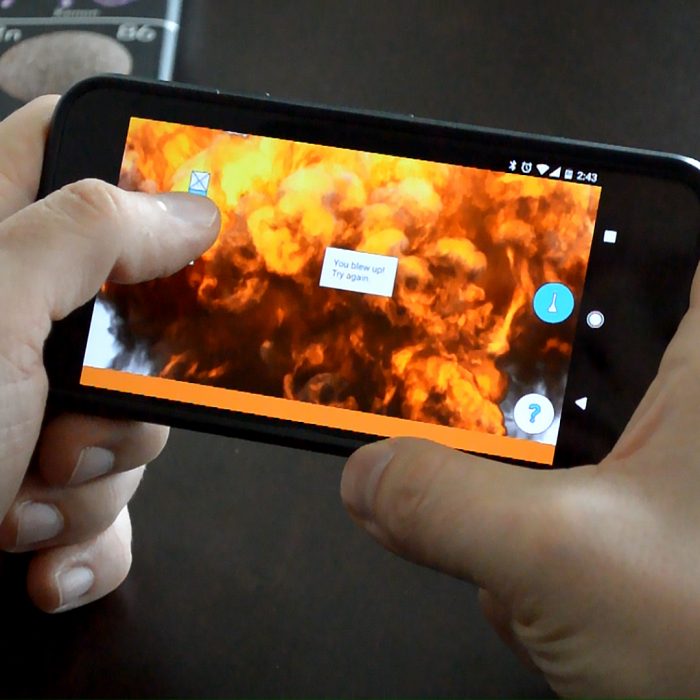
RAPID PROTOTYPING
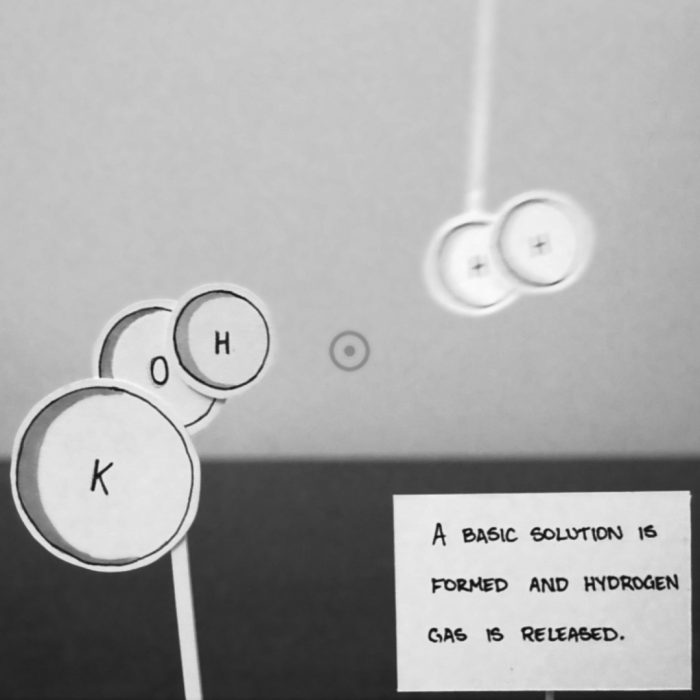
Google Cardboard was chosen as the platform, because it’s inexpensive, easily accessible, and it only requires a newer smartphone. The prototype was developed in a WebVR framework called A-Frame using HTML, CSS, and JavaScript. I ran into some limitations, such as frame rate, and the way reflections, refractions, and transparencies are rendered, but because of its accessibility, testing across a variety of media was easy.
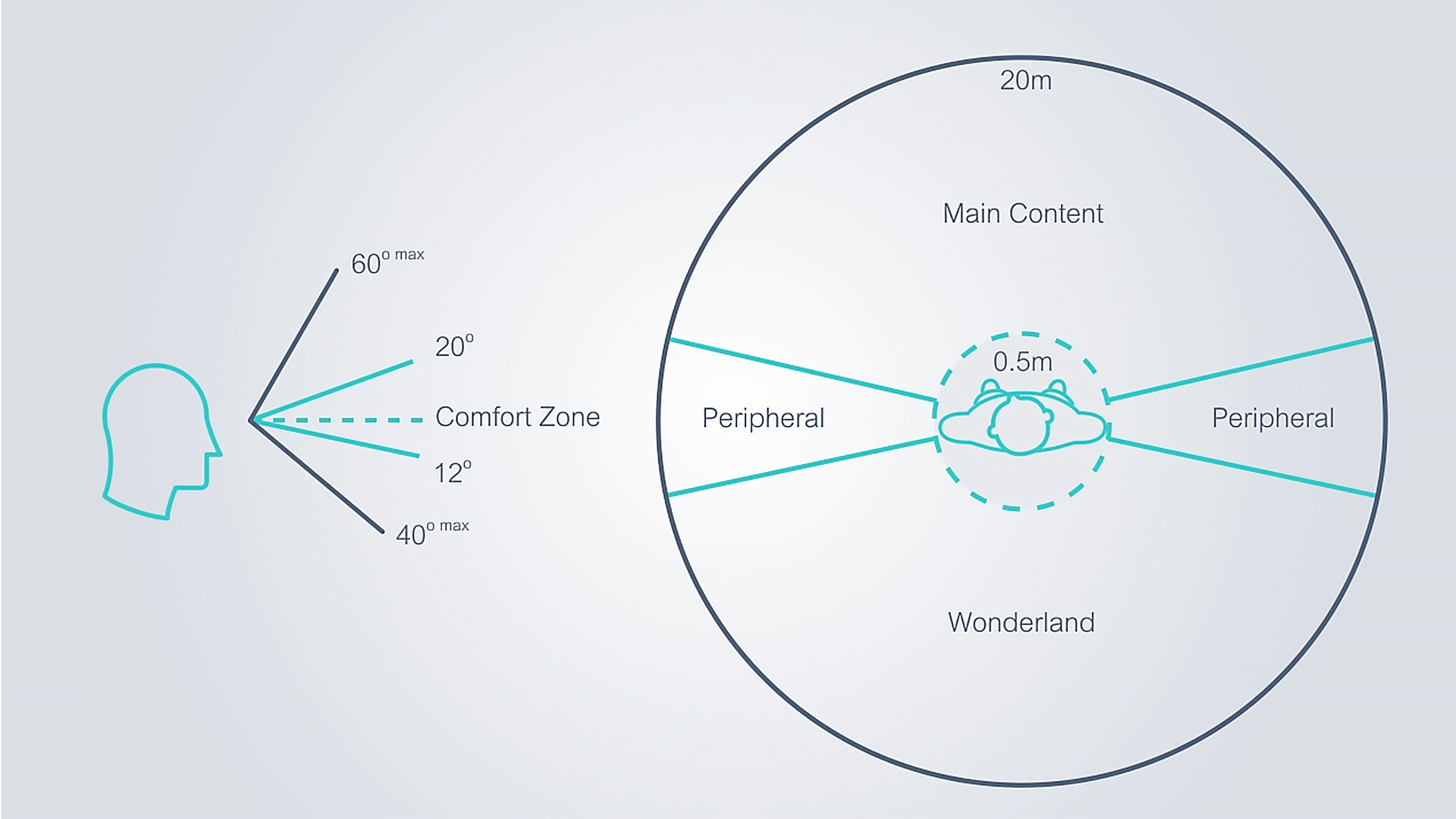
BEST PRACTICES
In order to create something intuitive and comfortable to use, several best practices were referenced throughout the design process. For example: Ergonomics dictated things like placement, angles, and readability. Several games the target audience were familiar with (Minecraft, Dead Space) were also referenced for things like on boarding and the overall interaction design.
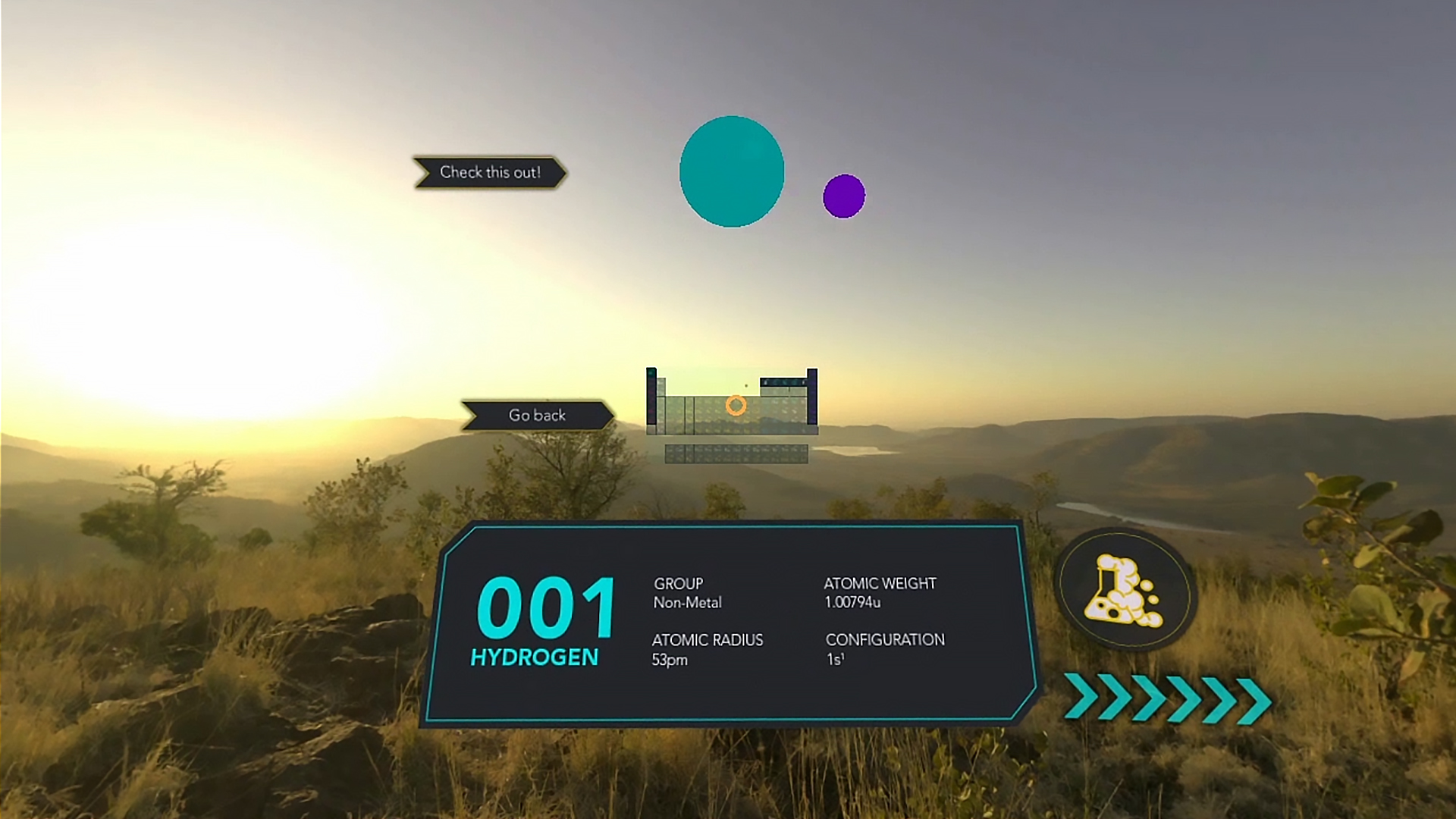
FINAL PROTOTYPE
“Iona” took 12 weeks total from initial research to prototype and it is still in development. It works on Google Cardboard or Daydream and all the interactions are currently gaze based (to activate something, look at it). Feel free to try it yourself!